Netflix専用キーボードにOLEDを付ける

Netflix 専用キーボードをもうちょっと改善。
以下の続き
関連記事
スライドスイッチでMOD切り換えできるので、それをOLEDに表示してみる。
OLED
お馴染みI2Cで128x32 の解像度、 SDD1306
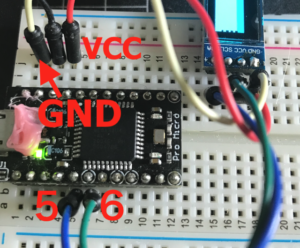
配線
サンプル
QMKのプログラム上、 I2C は5番と6番に割り当てられている。
- SDA: 5番(PIN2)
- SCL: 6番(PIN3)
su210
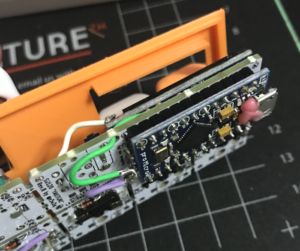
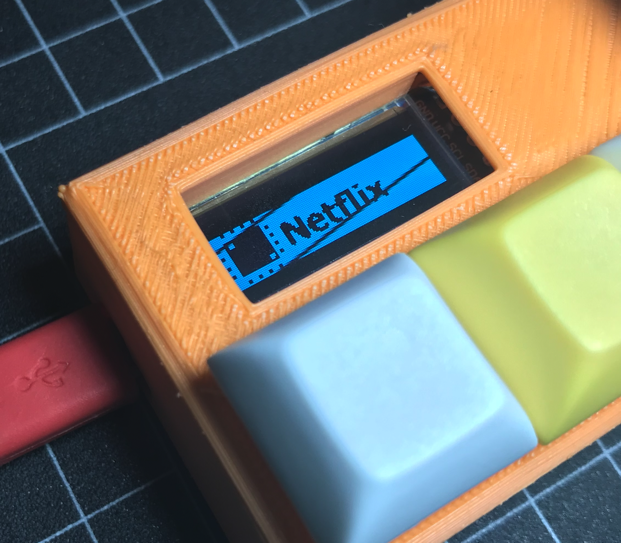
最初に。基板の表側にPro Microを配置してその上にSSD1036をおく自信がなかったので、わざと!(うっかり) Pro MicroのPINをが逆向けにして、Pro Microは基板の裏にした。
まず、基板の表のVCCとGNDを勝手知ったる4極コネクタから引っ張る
SDA/SCL は、コードを表側で配線を半田付けしてから裏側に回して、SSD1306のPINにハンダ付け。

動いてるのが奇跡ようなハンダ付け。。。
プログラム
OLEDにテキストを表示させることもできが、やっぱりピットマップ。
rules.mk
rules.mk ファイルに以下の記述を足す
OLED_DRIVER_ENABLE = yes
OLED_DRIVER = SSD1306bitmapデータ
keymap.c に OLED制御用のhook関数 oled_init_user() , oled_task_user() を記述する。
#ifdef OLED_DRIVER_ENABLE
oled_rotation_t oled_init_user(oled_rotation_t rotation) {
return OLED_ROTATION_180;
}
void oled_task_user(void) {
static const char PROGMEM qmk_logo[] = {
// 'basic1', 128x32px
0x7f, 0x7f, 0x7f, 0xff, 0xff, 0xff, 0x1f, 0x1c, 0x9c, 0x9f, 0x9f, 0x1f, 0x1f, 0x1c, 0x1c, 0x1f,
0x1f, 0x1f, 0x1f, 0x1c, 0x1c, 0x1f, 0x1f, 0x1f, 0x1f, 0x1c, 0x1c, 0x1f, 0xff, 0xff, 0x7f, 0x7f,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
... 32行分
}
oled_write_raw_P(qmk_logo, sizeof(qmk_logo));
}プログラムとしては、pixelのhexデータを作って、 oled_write_raw_P で設定するだけ。が、hexデータを作るのが意外と面倒。
- 128x32 の白データ作成
convert -size 128x128 xc:white netflix.png- mac のpreviewでミチミチ作る。
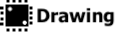
- Webサービスでデータに変更
Generate code ボタンを押してできたデータを上記のコードに貼り付ける。
bitmapの切り換え
前回やったようにグローバル変数 layer_state によって、ビットマップを切り換える。
#ifdef OLED_DRIVER_ENABLE
oled_rotation_t oled_init_user(oled_rotation_t rotation) {
return OLED_ROTATION_180;
}
void oled_task_user(void) {
static const char PROGMEM qmk_logo[] = {
...
if (layer_state == 0) {
// uprintf("OLED: layer: logo left %u\n", layer_state);
oled_write_raw_P(qmk_logo, sizeof(qmk_logo));
} else {
// uprintf("OLED: layer: logo2 right %u\n", layer_state);
oled_write_raw_P(qmk_logo2, sizeof(qmk_logo2));
}
}
#endifkeymap.c 全部だとこんな感じ
3Dモデル
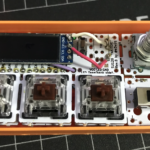
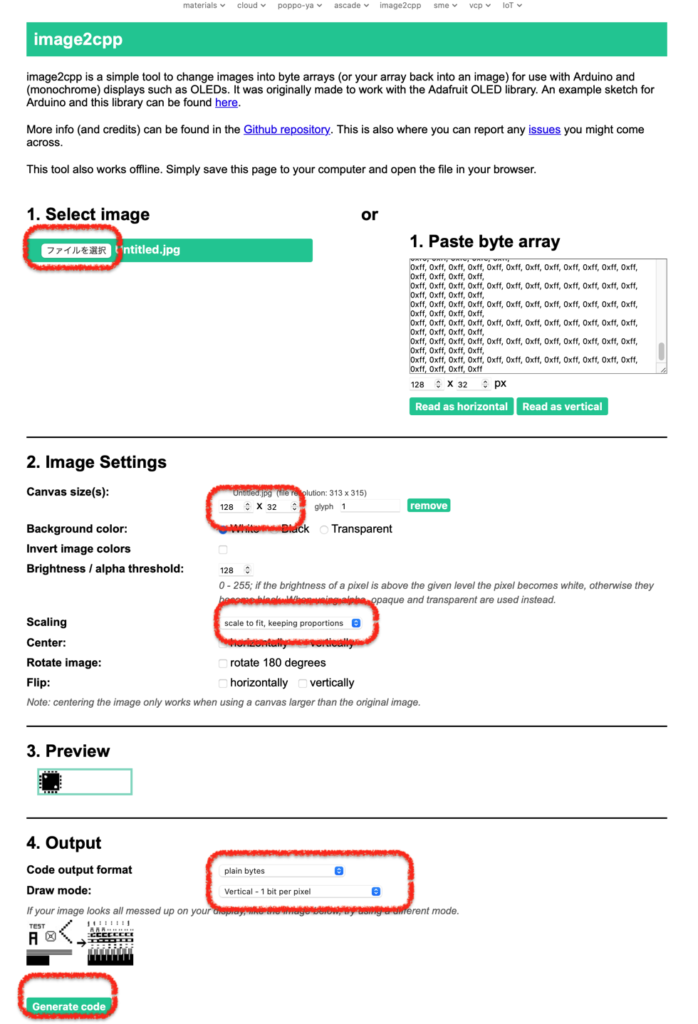
ケースを作って、完成。
ちょっと修正。OLEDのための細かい作り。上下はきっちり、横はOLEDの基板があるので解放。