ゆるい空き室モニタをつくる3(Node-RED編)

人感センサの情報をサーバで受取り、他のメディアに配信したり、別の場所で表示したりしたい。
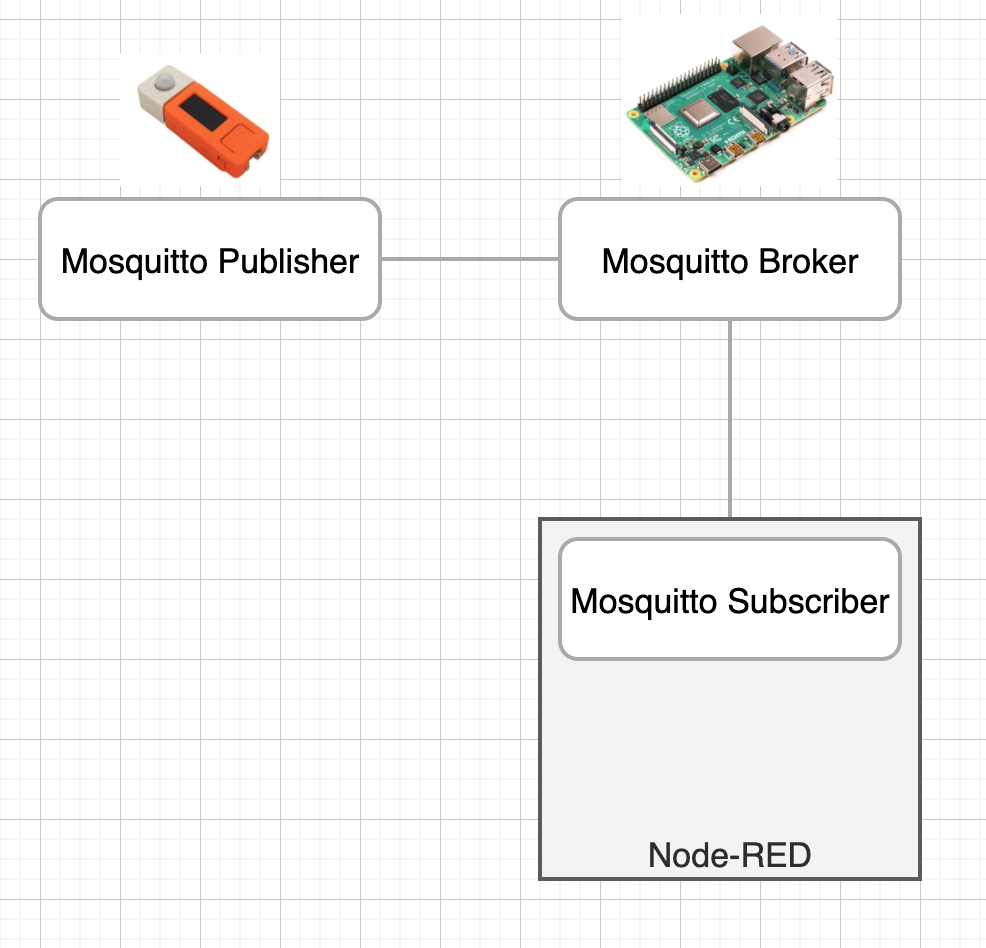
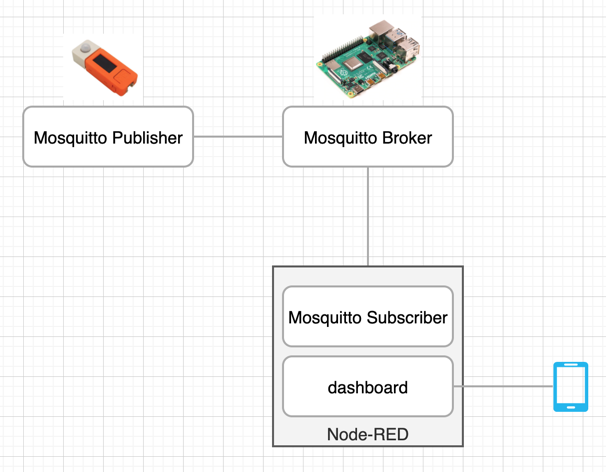
これまでに、M5StickCからRPi4 に向けてMQTTのpublishができるようになった。
つぎは、RPi4 上のNode-REDを利用して、Subscriber をつくってみる。
Node-REDのsetup
この記事の通り。
dashboardも同じようにinstall。
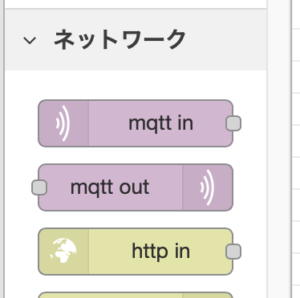
現在最新版のNode-REDは、installすると既にMQTT機能が組み込まれている。便利。
- mqtt in ... MQTT Subsciber
- mqtt out ... MQTT Publisher
Publisher のテスト
まずは、簡単な方Publisherのテストをしてみる。
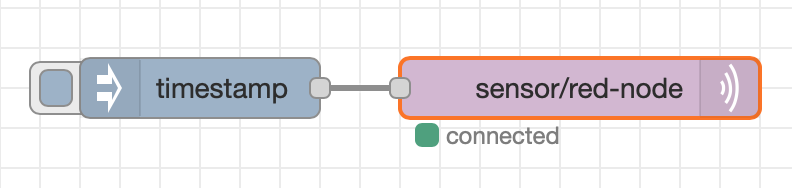
mqtt out の部品を利用する。
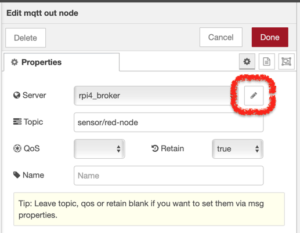
mqtt out の設定は、こんな感じ。
- Publisherの設定
以降の Server=Broker の設定をしてから、 Topic を設定。ここでは、 sensor/red-node
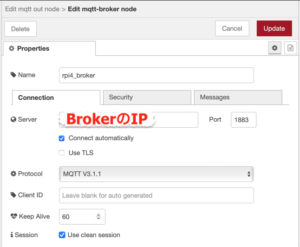
- brokerの設定
適当に Name を決めて、ServerのIPを設定。
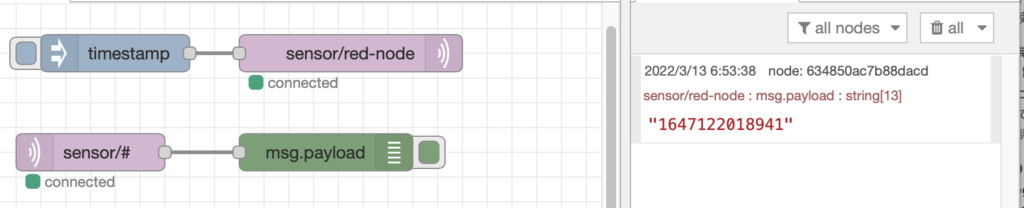
実行すると、command line の subscriber にunix時間が表示される。
$ mosquitto_sub -v -h {BrokerのIP} -t 'sensor/#'
sensor/red-node 1647090348431Node-REDとMQTT Broker の接続はOK。
Subscriber のテスト
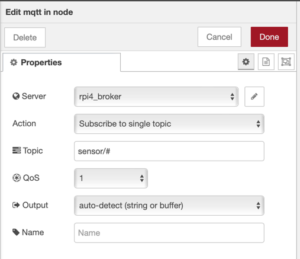
人感センサのデータを topic sensor/# 指定で受取るように設定。
timestamp パーツをクリックして実行する。
debug に時間の値が表示され、Brokerを経由して、PublisherからSubscriberへのデータが渡っていることを確認
人感センサの値をDashboardに表示
つぎは、スマホ(WEB UI)で人感センサの値を見えるようにdashboard機能を追加する。
Node-REDのjson function
M5StickCのPublishから、受け取れるデータは、こんな感じ。
- 人感センサON
{"status":true}- 人感センサOFF
{"status":false}が、このままだと、唯の文字列なので、制御データとし使いにくい。
Node-REDのfunction json で、json objectに変換する。
どういうことか、status の内容をprintするコードで表す。
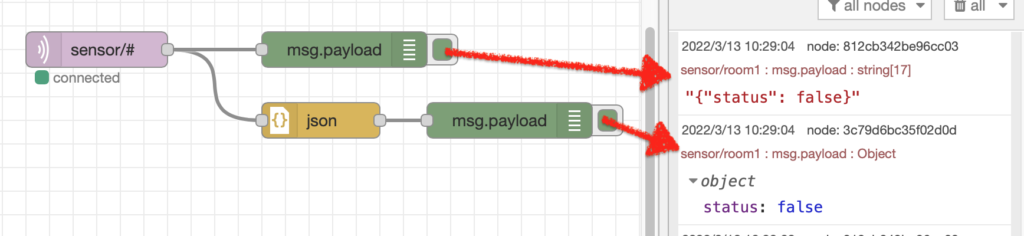
- json変換前
print(payload)
---
{"status":true}- json変換後
print(payload.status)
---
true別に文字列のままでもなんとかなるけど、後々のためにここで対応
node-red-contrib-ui-led
人感センサのON/OFFを表示するUIとして、 node-red-contrib-ui-led を利用する。
install
ハンバーガーメニューの Manage palette からダイアログを表示して、 node-red-contrib-ui-led を選択してinstall。
まだなら、node-red-dashboardも
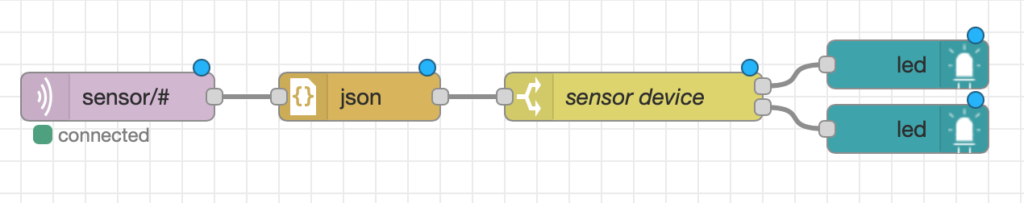
フロー
topic で、room1 と room2 の判別を行い、センサ値を赤(on)と緑(off)で表示する。
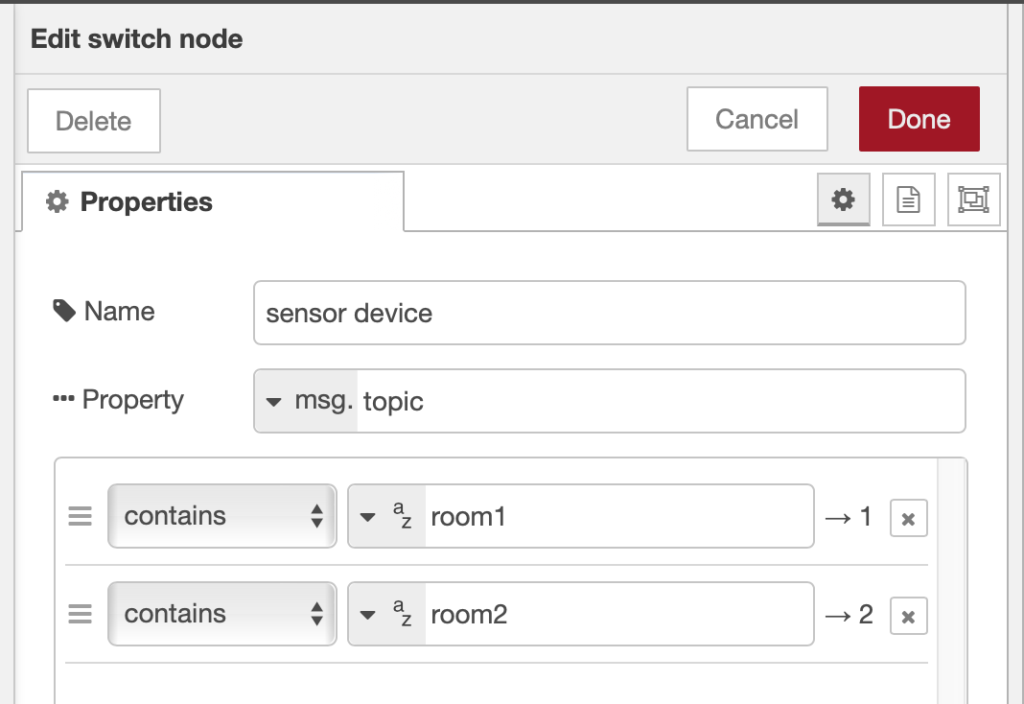
sensor device
実際のtopicは、 sensor/room1 となる。
この設定では、 room1 という文字列が含まれていたら分岐1、room2 という文字列が含まれてきたら分岐2 にデータが流れるようにしている。
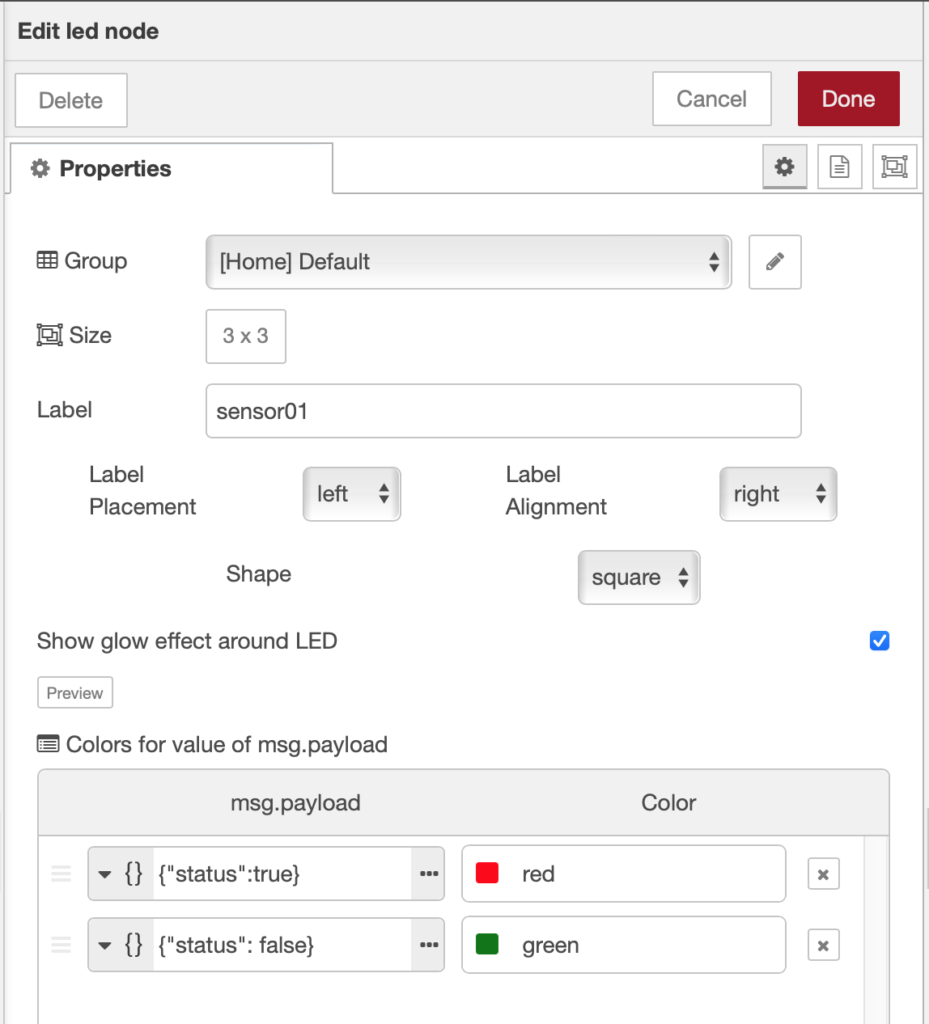
ui-led
json objectの内容で、表示色を変更。
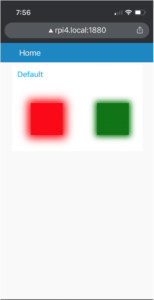
dashboard 表示
同じprivate network(AP)にiPhoneを接続して、表示を確認する。
URLは、こんな感じ。
http://{node-redのIP}:1880/ui/下記画面ダンプでは、rpi4.local がnode-redのhost名
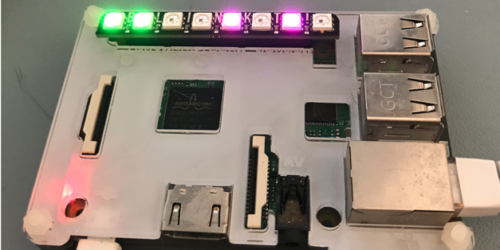
左側の四角が、人感センサの検知結果によって、赤と緑で切り替わる。
次回はデータを保存して活用する話。